So things are coming down the home stretch, just wanted to give an update on where things stand as of today.

What got done?
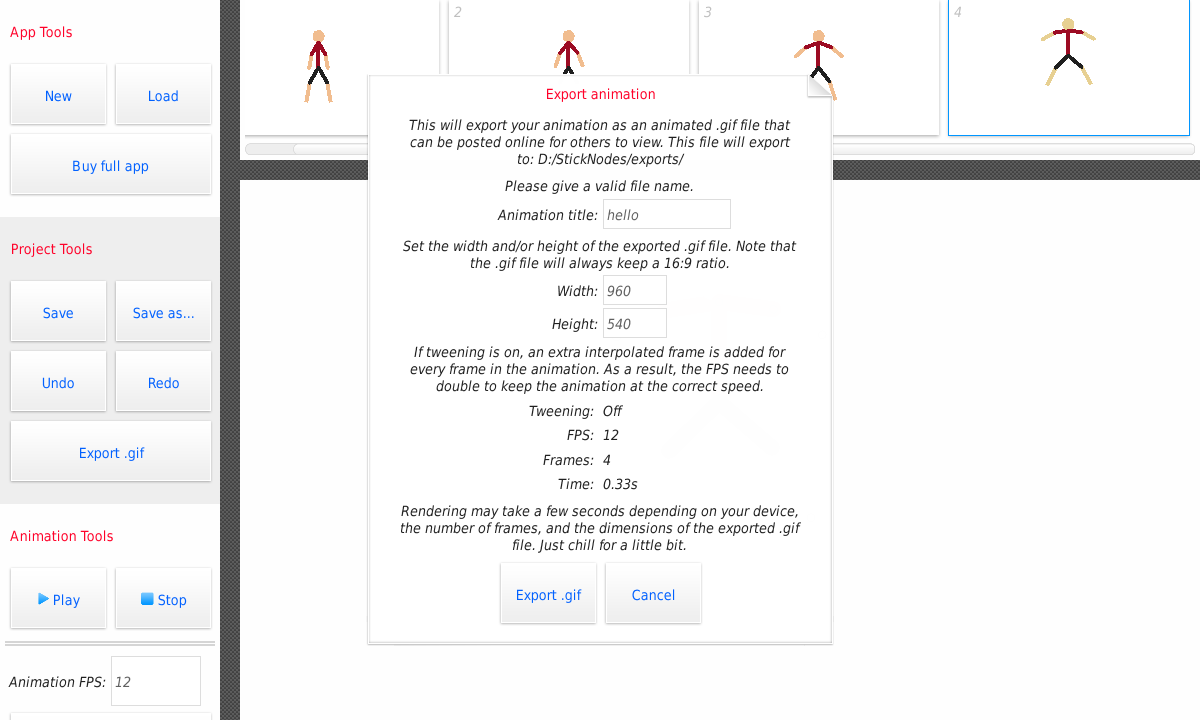
- Fixed up the text/graphics to look better at lower resolutions (the iPhone 4 resolution is the minimum resolution (960 x 640) I was looking to support). While lower resolutions (800 x 480) look okay as well, I doubt anyone will be doing any serious work with an app like this on devices that small.
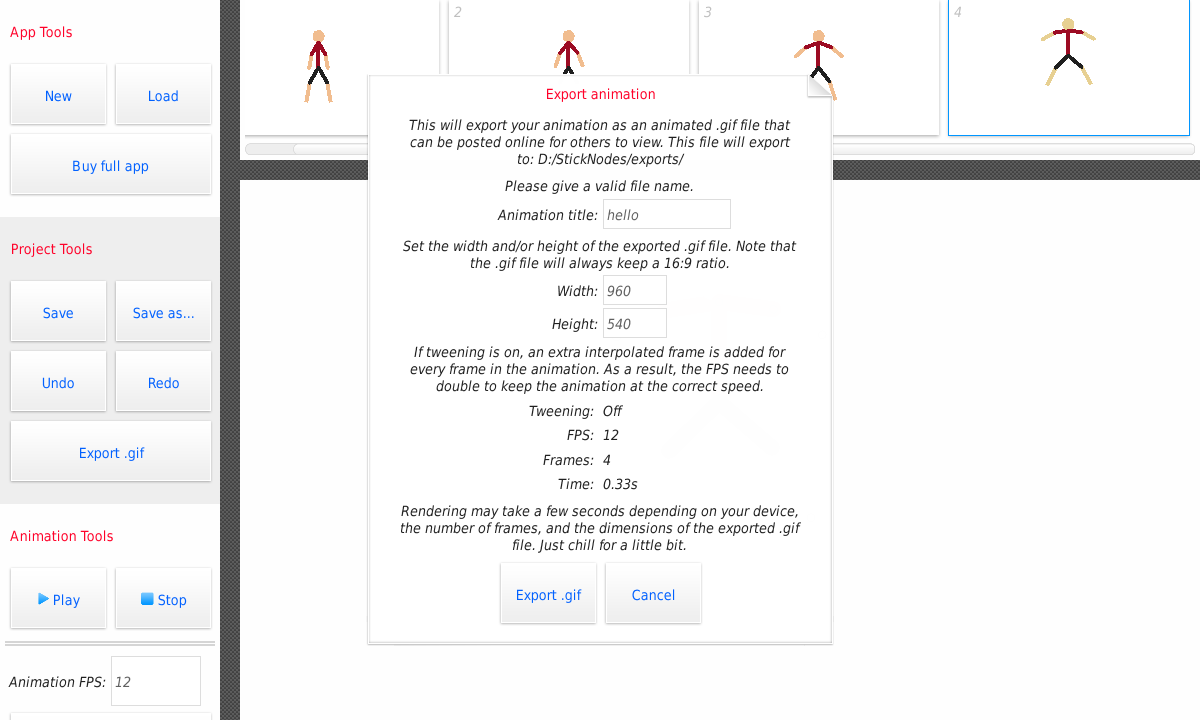
- Got a more efficient animated .gif encoder implemented. I was finally able to get something working that is cross-platform, fast, produces quality images, and doesn’t eat up memory while working. My solution is a bit of a Frankenstein of multiple code sources online but with my tweaks it works very efficiently.
- Finished the app icons after many iterations of attempts.
- Loads of minor additions, tweaks, and fixes.
What needs to get done?
- Implement functionality to import Pivot-made .stk files. I’ve received the OK from Peter Bone and will hopefully have this feature implemented tomorrow.
- Add Google Services.
- Test the hell out of everything.
So as you can see, there’s not much left on the to-do list. After weeks of crossing one thing off and adding two more, that’s a beautiful sight.
That’s it – things are wrapping up nicely. Barring any unforeseen huge, crippling bugs being discovered I’d say a July release date is looking very reasonable.
Okay bye.
No video or anything big this week, just wanted to make a quick update post since it seems like nothing terribly “exciting” is on the horizon in terms of new features or anything.
What’s been done?
I’ve been busy since the last update posts, here’s some of the things that were accomplished.
- Successful saving and loading of projects and stickfigures. This was a biggie and required a lot of work in areas of programming I haven’t dabbled much in (namely playing around with files during runtime). A lot of work also went into optimizing save files. As a result, a typical .stknodes project file is less than 10kb for a hundred or so frames.
- Frame background color added, you can now change the background color of individual frames with a color chooser.
- Made it so there are 2 frames of tweening instead of just 1. Can you say smooth animation?
- Lots of miscellaneous fixes and tweaks, it seems I find something new to fix every day.
What’s left?
- Since this is being built for mobile devices, I have to keep in mind this app can run on almost any resolution imaginable. This past week I discovered that at anything lower than the iPhone 4 resolution (960 x 640), the app begins to look a bit like fecal matter – the graphics get a bit too skewed and the font gets blurry. This is really bugging me and I’m hoping to discover a fix soon.
- The current .gif encoder I have implemented works and is cross-platform, but that’s about all the good I can say about it. It doesn’t necessarily work well (it seems to take a bit too long to encode things that should only take about half the time) and the resulting files seem un-optimized in terms of file size. I’d like to find another solution but damn, these things are hard to come by…
- Fixes for some very elusive bugs that seemingly pop up whenever they want and can’t be tracked down.
So yeah, I have a little left on my plate before I can release Stick Nodes. I’m looking at more of a release date some time in July.
In the meantime, more NON-TWEENED VS. TWEENED ANIMATIONS!


Things are starting to come together now.
First off, the Stick Nodes website was launched. It’s just a temporary page listing some information, screenshots, and videos. Once the app is actually launched I plan on making it a bit more robust, maybe even allowing stickfigure / project file submissions to build a library of user-created materials.
Video
Here’s a video I made the other day showing off the animation of a very simple (and mediocre) walk cycle. More importantly, it shows off the power of tweening, which can be turned on and off with the touch of a button.
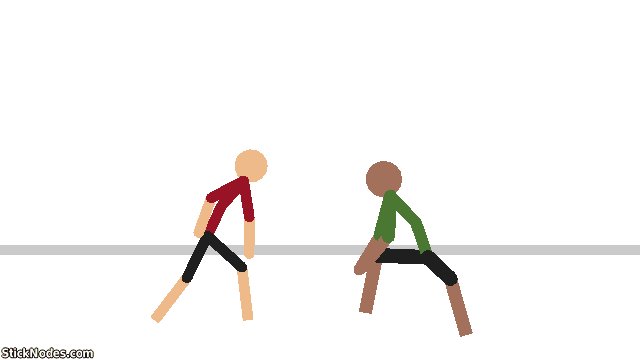
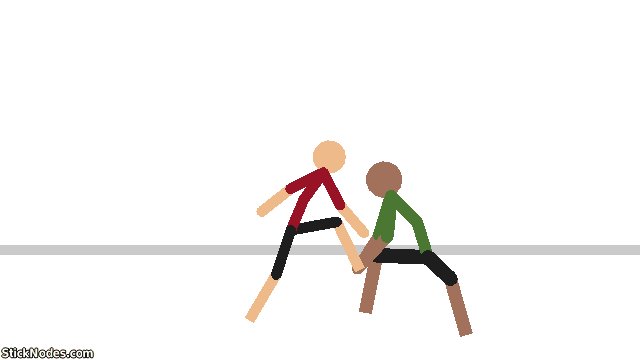
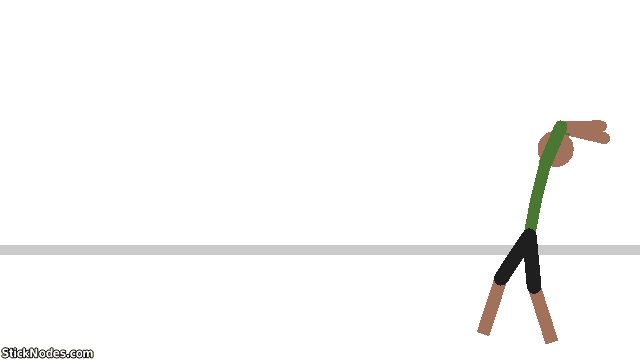
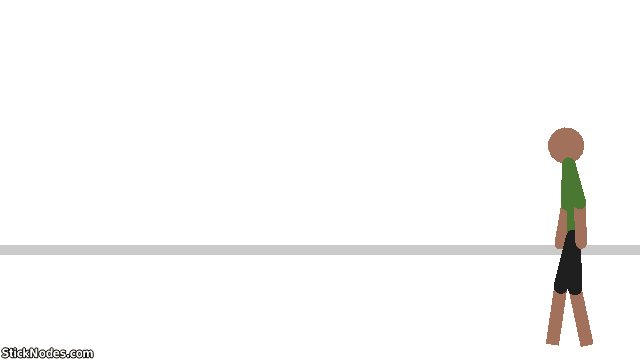
Non-tweened vs tweened animation
Here are two .gifs exported from the animation shown in the above video. The first doesn’t have tweening enabled, the second does.


When tweening is enabled, the app automatically adds an interpolated frame between each keyframe that the user actually creates. To keep the video running at the same pace, the FPS is also doubled. This results in a much smoother-looking animation.
(The two .gifs don’t sync up perfectly because the non-tweened animation has 9 frames while the tweened animation has 17 – slightly less than double. This is because an interpolated frame can’t be added before the first frame or after the last frame, so the frame count can’t be perfectly doubled.)
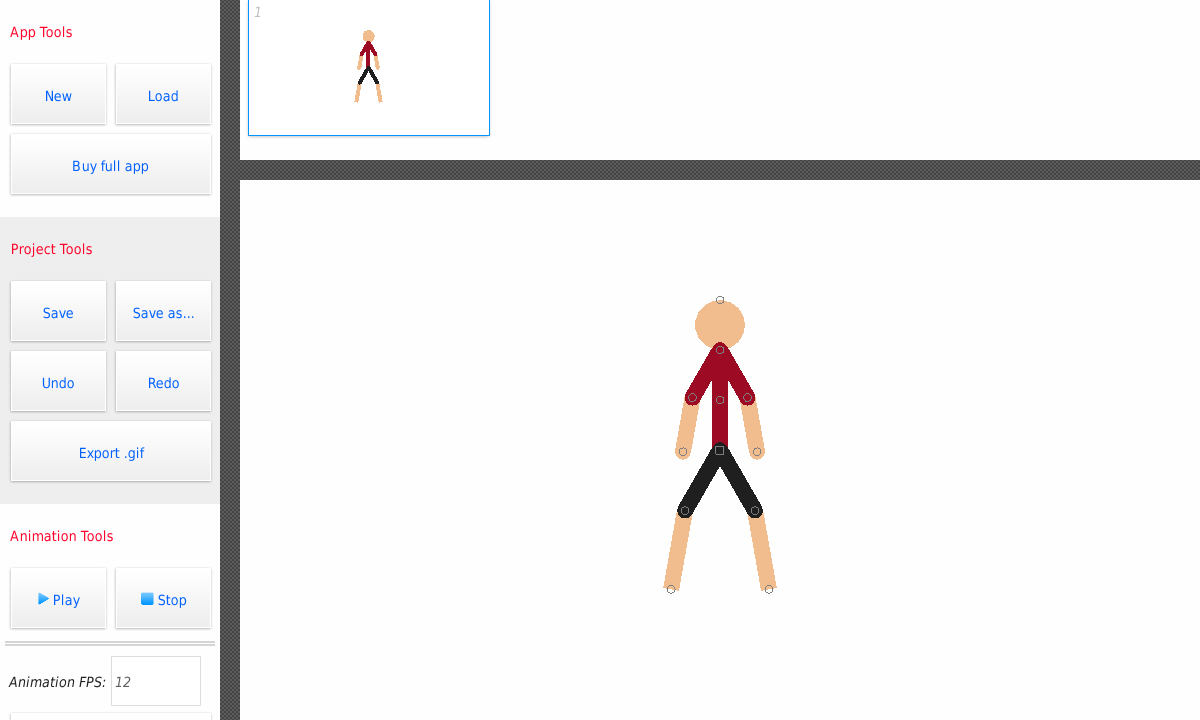
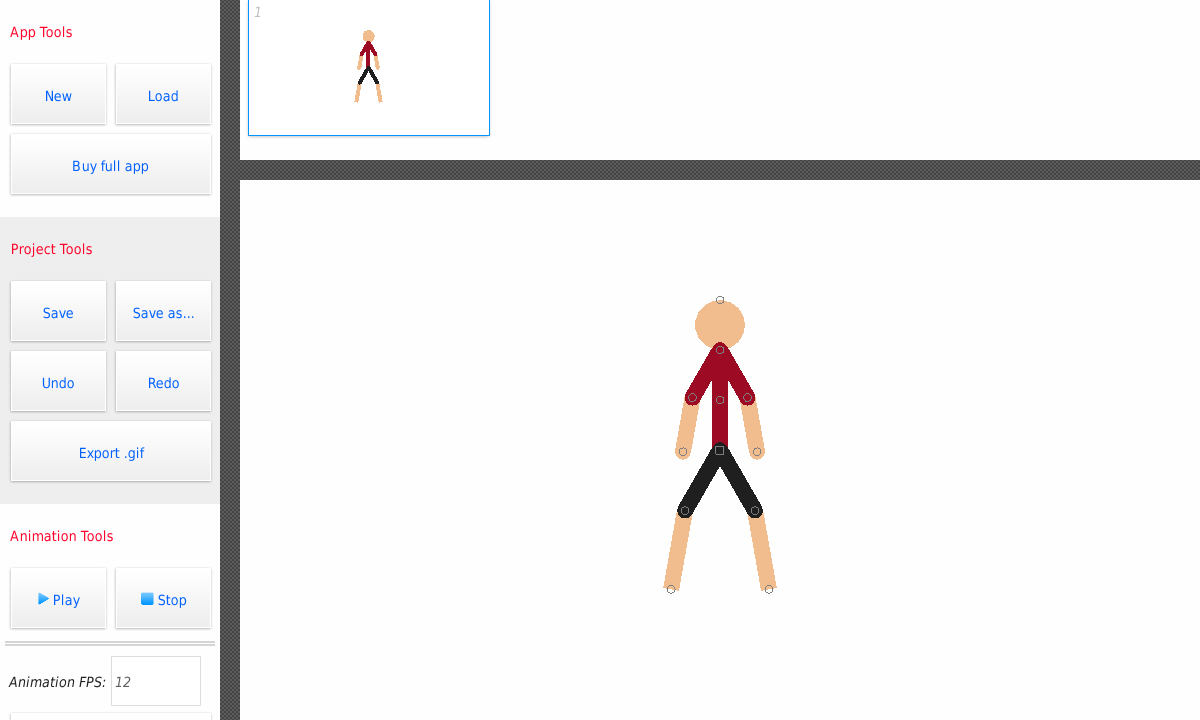
Screenshots
And here are some updated screenshots of what the app looks like right now.




What’s next?
So, what’s left to do? Well a simplified to-do list would look like this:
- Program in saving/loading of both project files and stickfigure files
- Undo/redo buttons (Not sure if I’ll actually be adding this into the app, if anything, it may come in a future release. Haven’t decided yet.)
- Clean up all the miscellaneous bugs/tweaks/todo’s scattered throughout the code.
- Plug in some Google services – basically get it ready for the Play Store.
- Release.
That’s all for now, keep checking back here or on twitter for more news and updates as they come. Also don’t forget to check out StickNodes.com.
More updates!
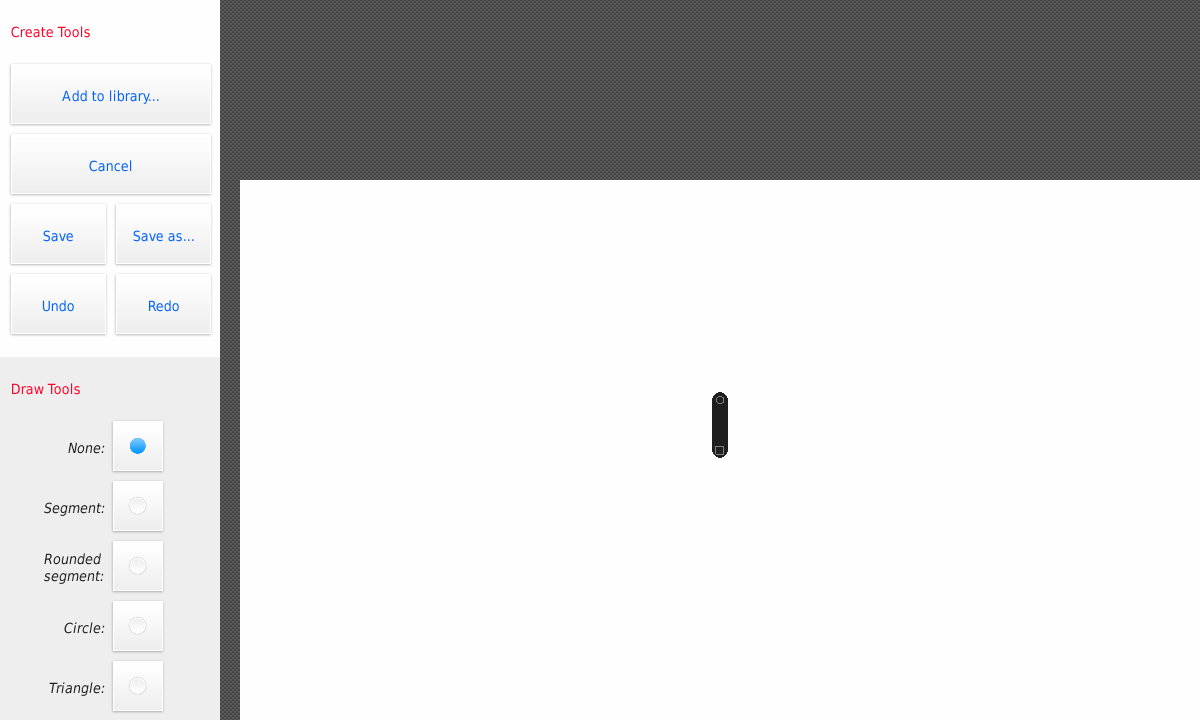
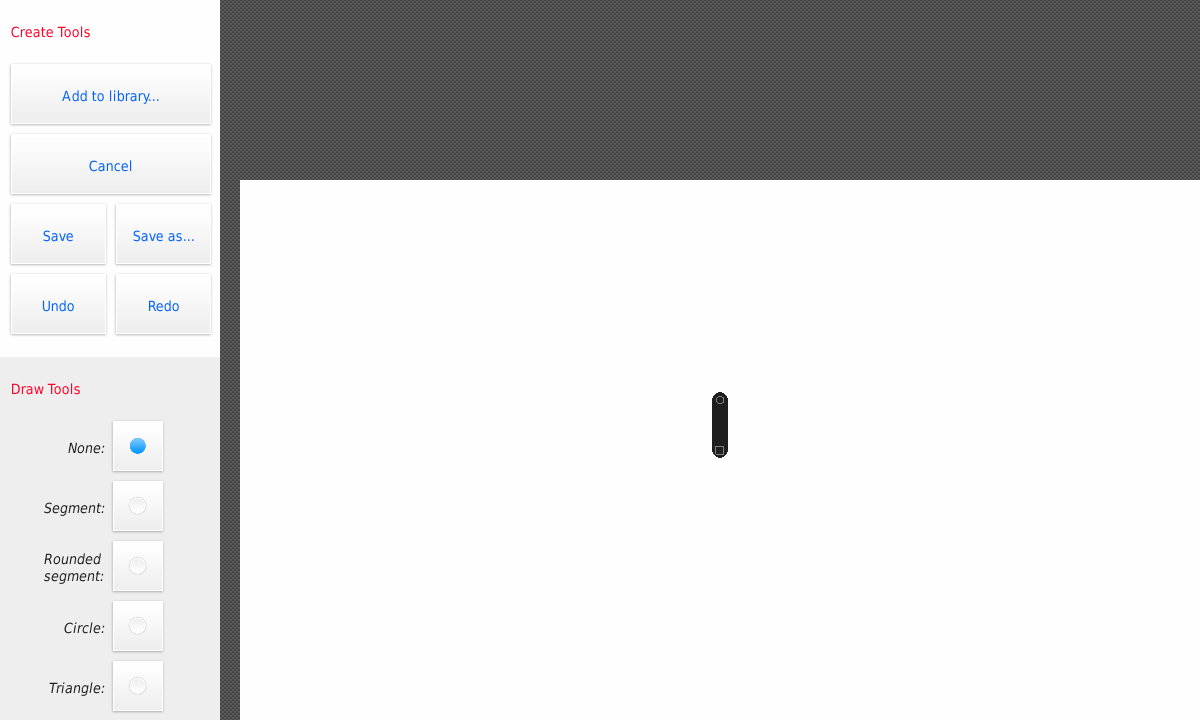
Among other miscellaneous things, this past week or two I’ve been primarily focused on getting the “create new stickfigure” screen up and running. Check out the video below for a quick peak at what it looks like right now.
Keep in mind that I’m still smoothing out the rough edges. For example, while working on the stickfigure in the video, I noted the necessity of a “duplicate segment” button as well as the need for better draw-order control (some visual indicator as to the depth of each node would probably help).
Next up is some minor tweaking and bug fixes I have noted down, then I want to actually get some frames created and showing up at the top of the app (maybe no actual “animation” just yet, but we’re getting there).
Oh, and yeah, the name is Stick Nodes. Catchy, right?
Right?
It’s been a while since my last update post. That wasn’t intentional, there was a solid week or so where I wasn’t able to get much done due to some tedious room-painting / workspace rearranging.
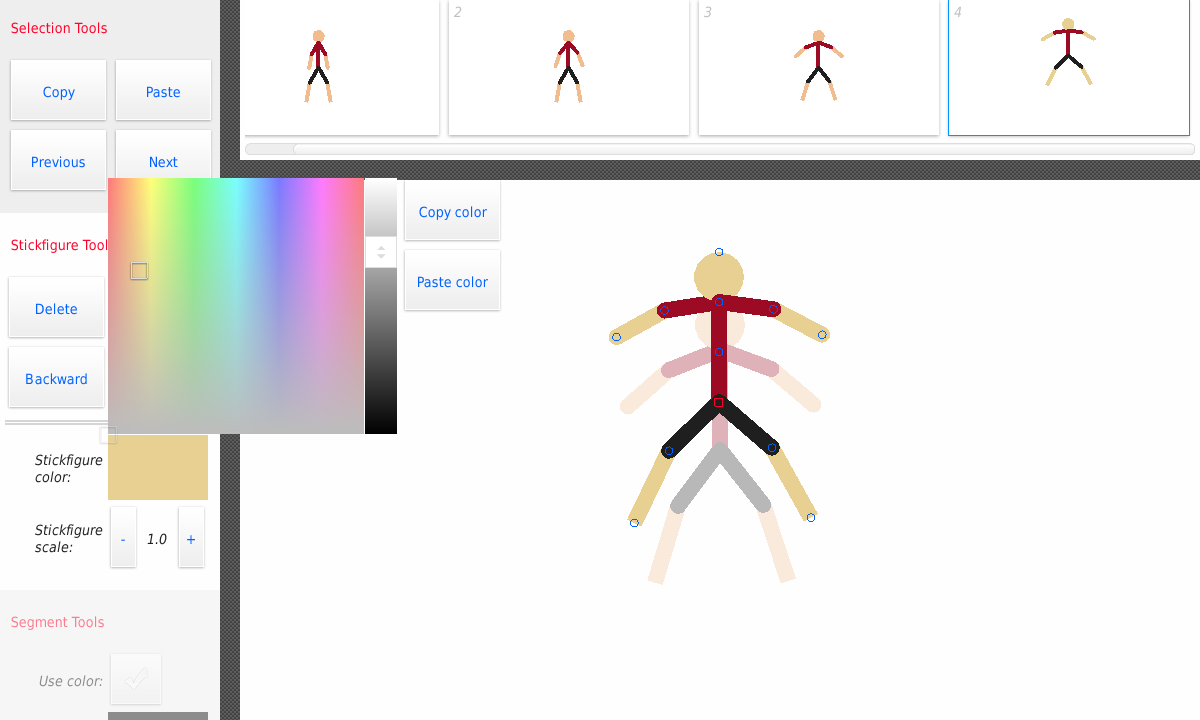
That’s all done now and I’ve been able to complete some things on my to-do list in the past few days. Here’s a video showing off some of the features so far:
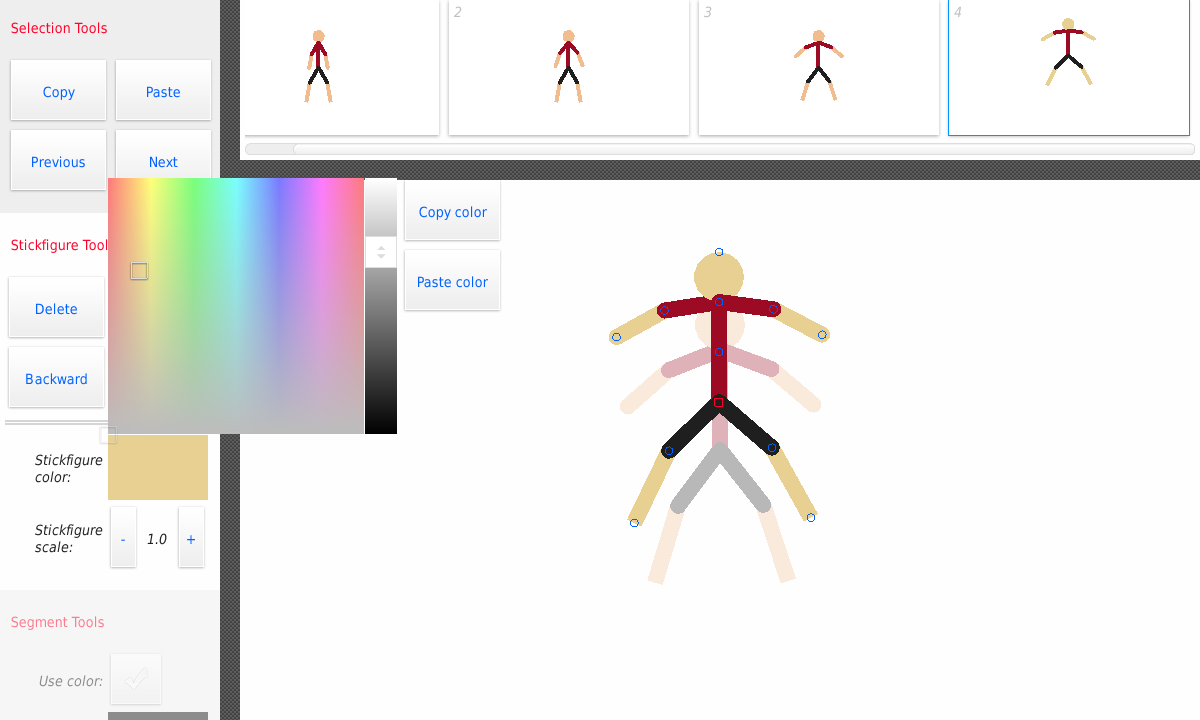
I’ve been busy implementing color, scaling, and stretchiness – both for the whole stickfigure as well as for individual segments. I also got zoom working (scroll wheel, but it will use the pinch gesture on mobile devices).
I still have a name in mind, but I don’t want to set it in stone just yet. My next update will reveal it and I’ll probably also buy the domain for it as well.
Anyway, next up on my to-do list is to build and implement the interface for creating new stickfigures and adding them to the canvas. Once that’s complete, I’ll probably write up the next update post and will get to work on actually creating frames so we can see some actual animation.
![]()