Here’s the first weekly game update on my current game Kill the Bad Things, which will be my first ever mobile game.
This week, things went very smoothly, though due to other things getting in the way (college), it seems that weekdays are incredibly unproductive for me. The majority of the work that got done this week was done yesterday (Saturday) and I’m confident that another burst of updates will be done today (most of which you probably won’t hear about until next week’s “Weekly Game Update” post).
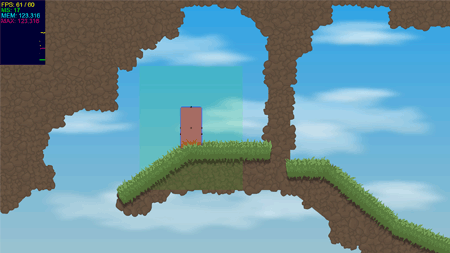
Alright enough nonsense, here’s a screenshot of how the game looks so far.
I’m extremely happy with how the game looks when it’s being played on an actual device (the enlarged screenshot doesn’t do it justice). The colors are much more vivid and the graphics are very sharp and detailed. Oh, and if you happen to recognize the design of the player in that screenshot (which I’m sure 100% of you don’t) I actually re-made one of the characters from an old scrapped project of mine, seen here.
Accomplished:
- Set up basic foundation of the game / levels – optimized blitting to simulate scrolling and free up memory only to find that it actually slowed the game down and had no effect on memory, scrapped it.
- Programmed a functional directional-pad set up on the screen.
- Player moves around the screen with the directional-pad.
- Designed temporary HUD elements, eventually got around to designing a better looking HUD (what is seen in the screenshot is very similar to what the final product will look like).
- Developed a bitmap-font system to display text on the screen using a font sprite-sheet and blitting.
- Programmed the timer in the HUD.
- Designed temporary background tiles (grass).
- Designed the main character in one of his standing positions.
To-do:
- Animate the player in his standing / running sprites for all four directions (technically three, as right / left will be mirrored) – also possibly the melee attack animation for all four (three) directions.
- Develop the Player (and generally the Character) classes more – adjustable acceleration, speed, sprites, etc…
- Develop the HUD further with the remaining three buttons functional (or at least press-able) – “Pause / Weapons,” “Melee Attack,” and “Weapon Attack.”
- Splash / loading screens – how do they work?
And that’s about it for everything about that game.
Now, about Defective. On Monday I will activate Quick Auction on FlashGameLicense, which from my understanding is a quick auction (no way). If I don’t get any bids I feel happy about, I will be self-sponsoring the game and releasing it some time next week (the week beginning March 4th). Expect news on that next weekend.





 I finally own my first smartphone. As of this past week, I am the proud owner of a new Samsung Galaxy Nexus S. Why do you care? Well, for one, I can now take pictures of
I finally own my first smartphone. As of this past week, I am the proud owner of a new Samsung Galaxy Nexus S. Why do you care? Well, for one, I can now take pictures of  Well, I’ll still be using Flash to develop my apps, so it’s not like I’m ditching it or anything. I intend on using Adobe Air to deploy my games onto the marketplace, at least until I get a good idea of it’s capabilities / limitations in comparison to native Android development.
Well, I’ll still be using Flash to develop my apps, so it’s not like I’m ditching it or anything. I intend on using Adobe Air to deploy my games onto the marketplace, at least until I get a good idea of it’s capabilities / limitations in comparison to native Android development.